8 Free Icon Fonts Generators to Create a Custom Icon Font
Since the dawn of the web, designers have tried a variety of techniques to use images and vector icons on their websites. These include, but are not limited to:
- Exporting icons to PNG or GIF files
- Creating a big image sprite of icons
- Using compressed bitmap files (usually transparent PNGs)
- Vectorizing SVGs
- Using web fonts containing symbols instead of typical alphabetic or numeric characters
However, the biggest problems web designers face while using any of these methods are the size and weight of the image based icon, which lessens down the loading speed of the website and consequently leads to a very poor and slow user experience. As a matter of the fact, no matter how much you optimize the image icon, it can never be as fast as Fonts used on your website. Well, what if we told you that now Icons can also be delivered as a Font through Icon Fonts?
What Is an Icon Font?
An Icon Font is nothing more than a typical font that you use in your web design projects, with the only difference that it contains glyphs and symbols instead of letters or numbers. Unlike regular image icons, which require you to open the image editor every time you need to modify the icon color or size, Icon Fonts can be easily displayed, styled and managed using the HTML or CSS code – just like you do standard texts. Being super lightweight and highly scalable, Icon Fonts has a number of advantages over using traditional image icons, such as:
Speed: Having a very small size and weight, Icon Fonts load much faster than conventional Bitmap images.
Scalability: Since Icon Fonts are vector graphics, they can be easily scaled up or down without compromising the quality.
CSS Effects: You can apply any CSS effects and animations to Icon Fonts and that too without editing the icon itself.
Retina Display Ready: As the Icon Fonts make use of .SVG, there’s no need to worry about how they will scale and look on Retina displays.
Fewer HTTP Requests: Icon Fonts require only a single HTTP request to load, unlike Bitmap images that generate multiple HTTP requests.
Better Accessibility: Since Icon Fonts are visible even in high contrast on Windows, they are great from website’s accessibility point of view.
Better Browser Compatibility: Icon Fonts are supported in all browsers, even in Internet Explorer 4.
Save Time, Efforts and Space: You can use the same icon in different sizes and colors, which save you a lot of time, efforts, and space on your hard disk.
Although there are quite a number of ready to use icon font sets, such as Font Awesome and Iconic, available out there in the market today, there are scenarios when you might need to use a custom Icon Font in your user interface design. For instance, the Icon Font you’re looking for is not available in your downloaded Icon Font set, or maybe you want to combine icons from different sets of Icon Fonts. In such situations, you need to create your own custom Icon Font.
Fortunately, there are plenty of free Icon Fonts Generators available online through which you can create a custom Icon Font in just a few couple of minutes. However, to create a custom Icon Font using these free tools, you’ll first need to have a custom icon in the SVG (Scalable Vector Graphics) format. You can either design your SVG icon using a vector graphic design software such as Adobe Illustrator, or you can simply search and download an icon in SVG format from a website like Iconfinder or Flaticon– the choice is yours!
Free Online Tools to Create a Custom Icon Font
Once you have your desired Icon, the next step is to turn it into a scalable and easy-to-style Font. Given below are some free Icon Fonts generators using which you can convert your SVG Icon to a custom Icon Font quickly and easily. Check ‘em out and enjoy!
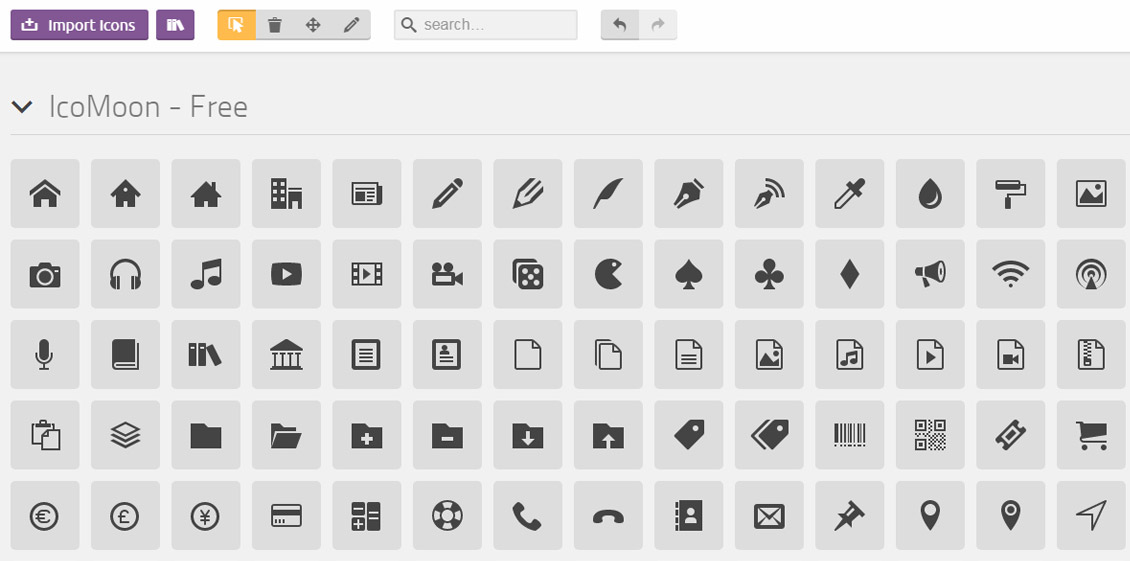
#IcoMoon App:

The IcoMoon App allows you to create your own custom Icon Font, simply by uploading your SVG icon using the ‘Import Icons’ button. Additionally, you can browse and pick from thousands of Icon Fonts that are available within the IcoMoon App itself.
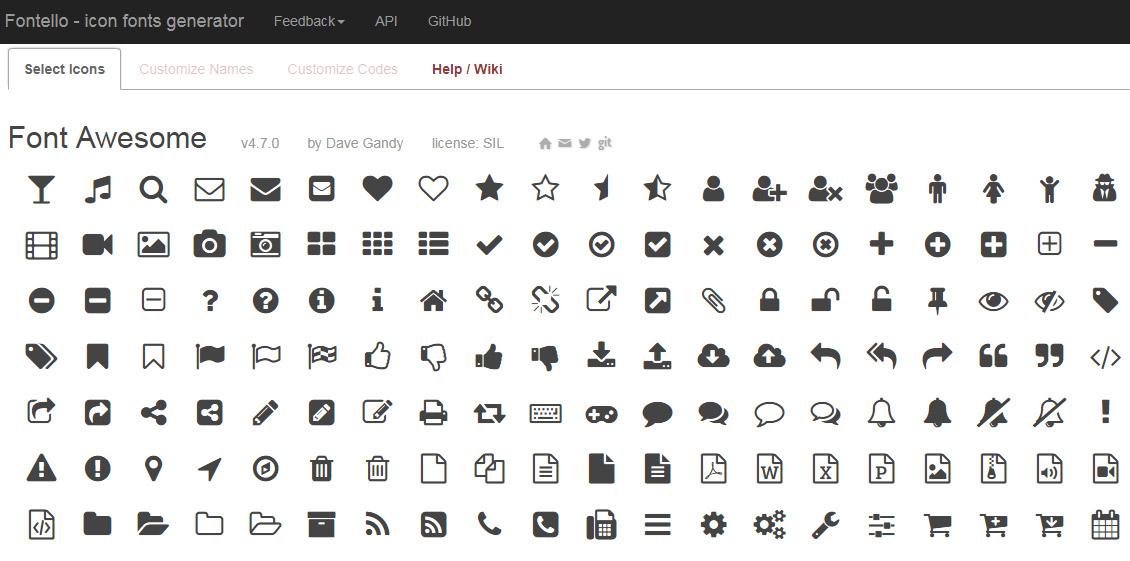
#Fontello:

Fontello is another open-source, web-based platform that empowers your to create your own custom Icon Fonts. To create a custom Icon Font, all you need to do is simply drag your SVG icon from your local computer, drop it on the “Custom Icons” section, and you’re done!
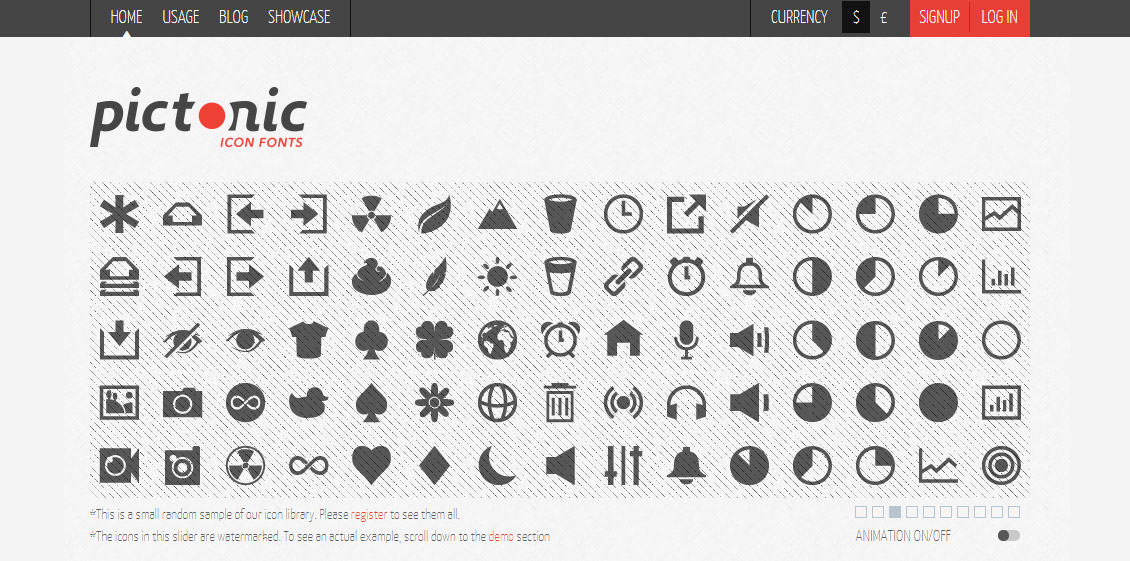
#Pictonic Fontbuilder:

The Pictonic’s Fontbuilder is a lightweight and innovative Icon Font generator, facilitating you to pick from thousands of icons in order to create your very own custom Icon Font. There are over 2,700 icons to choose from, among which 300 are totally free. However, accessing the Fontbuilder tool requires account sign-up.
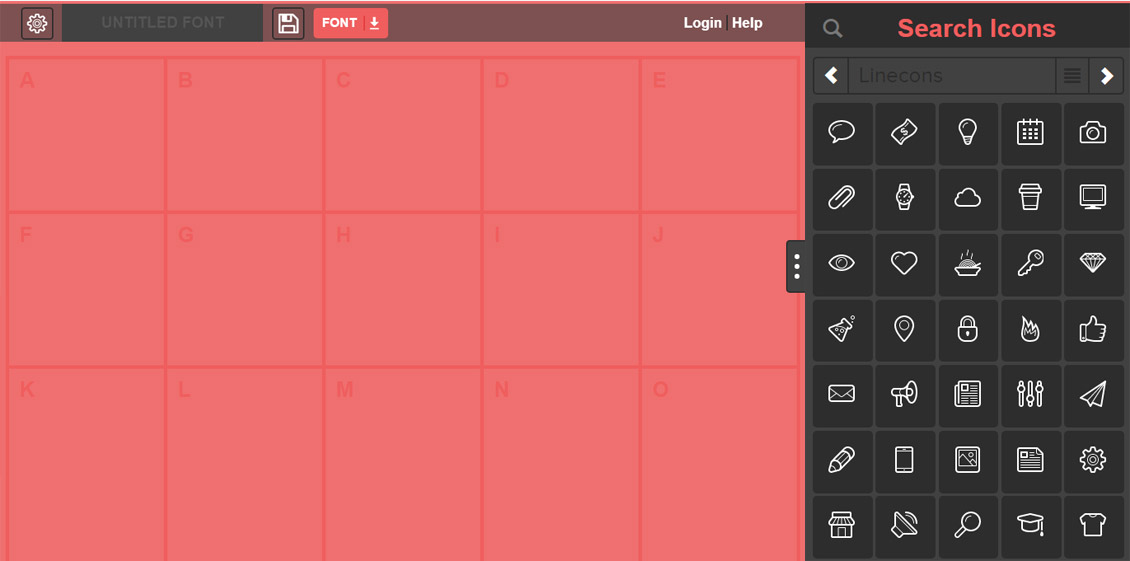
#Glyphter:

When you land on the Glyphter website, you’ll see a unique character grid given on the left side of the screen. This is the area where you have to drop your SVG icon in order to generate a custom Icon Font. You can either drag-and-drop icons from the icon shelf provided on the right side or just upload your own SVG icon by clicking any box on the grid.
#Flaticon font-face Generator:
![]()
Flaticon, which is probably the largest database of free vector icons, also offers a free Icon Font generator to let you build your own custom Icon Fonts. Drag-and-drop your Icon anywhere in the @font-face Generator area and you’re good to go. However, this tool supports only .svg, .woff, .otf, .ttf, and .eot file formats with a maximum file size of 10 MB.
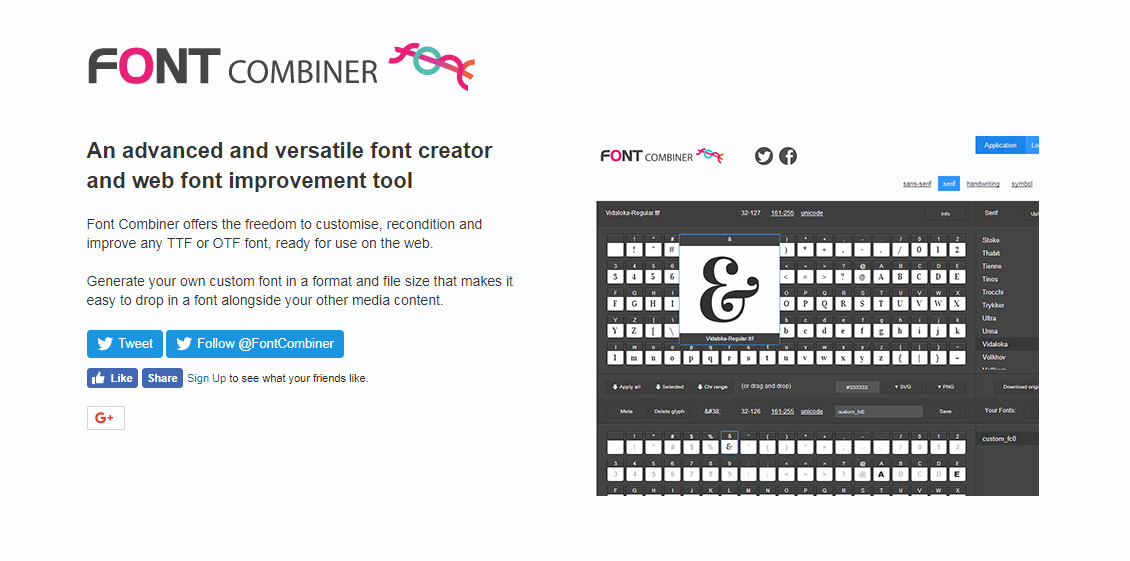
#Font Combiner:

Font Combiner is another powerful and advanced Icon Font creation tool, allowing you to generate your own custom hybrid Icon Fonts that go well alongside your other media content. Using this handy tool, you can also combine fonts or subset for smaller file sizes.
Apart from the above-listed Icon Fonts creation tools, you can also try FontArk and Pictos Server. While both tools allow you to build custom Icon Fonts, FontArk is free for a limited time and Pictos Server comes with a 10 days trial period. Thus, depending on your interest and requirements, you can pick any free tool from the above list and create your own custom Icon Fonts in minutes.